Post Views: 19 374
Мы рассказывали о том, как можно с помощью движка Unreal Engine создать свою игру на Android. В этой статье мы рассмотрим другой не менее популярный движок для разработки игр - Unity.
Unity является очень известным движком среди инди-разработчиков. По сути, это кроссплатформенный движок, который позволяет разрабатывать 3D - и 2D -игры. Особенностью, которая выделяет Unity среди остальных движков, является низкий порог вхождения для новичков при наличии богатого инструментария для профессионалов. Кроссплатформенность же позволяет разрабатывать приложения под любую платформу, начиная с десктопных игр и заканчивая мобильными.
Отдельно стоит сказать про систему подписки, поскольку Unity не является полностью бесплатным продуктом. Существует несколько видов подписок:
- Personal . Бесплатная версия, которая содержит все основные функции движка. Имеет следующее ограничение: доход в год или объём привлечённых средств не должен превышать 100000$ .
- Plus . За 35 долларов в месяц предоставляются различные отчёты и аналитика, а также возможность изменять заставочный экран, 20% -ая скидка на покупки в Asset Store и различные мелкие преимущества. Имеет следующее ограничение: доход за год или объём привлечённых средств не должен превышать 200000$ .
- Pro . За 125 долларов в месяц включает в себя все преимущества версии Plus и дополнительно профессиональный сервис и премиум-поддержку. Без ограничений по обороту или объёму средств.
- Отдельные версии для бизнеса (используются крупными компаниями).
Таким образом, инди-разработчикам с малыми бюджетами должно быть достаточно версии Personal или Plus , в ином случае придётся оформлять подписку Pro . В данной статье воспользуемся бесплатной версией для первого запуска.
Шаг 1. Установка Unity
Для того, чтобы начать установку Unity, нужно перейти на сайт Unity Store , где будет предложено выбрать тип подписки. Как уже говорилось выше, выберем Personal .

Затем будет предложено принять условия использования и загрузить установщик. Также можно ознакомиться с системными требованиями для работы с Unity.

После запуска установщика, будет предложено выбрать, какие компоненты необходимо установить. Поскольку нам нужно создать приложение под Android, поставим флажок на Android Build Support . Также при желании вместо с Unity можно установить Visual Studio Community 2017 для программирования на C# .

После этого останется только выбрать путь установки и начать инсталляцию Unity.
Шаг 2. Регистрация и настройка Unity
Закончив установку и запустив Unity, нам предлагается войти под своим аккаунтом.

Затем снова будет предложено выбрать подписку, всё также остановимся на Personal. В этом случае нужно будет подтвердить, что годовой доход компании составляет менее 100000$, либо что Unity используется в целях обучения.

В конце предлагается пройти маленький опрос, в котором нужно ответить, чем вы занимаетесь и с какой целью устанавливаете Unity.

Шаг 3. Создание нового проекта
Настроив Unity, мы попадаем на экран выбора\создания проекта. Здесь нужно нажать New , чтобы создать свой новый проект.

После этого в появившемся окне предлагается ввести название проекта и директорию, где он будет расположен. Также не забудьте поставить флажок на 3D , чтобы использовать редактор в 3D-режиме.

Закончив с этим, нажмите Create project , чтобы создать проект. После этого откроется окно редактора с заранее сгенерированной сценой.

Не будем пока что разбираться с тонкостями программирования и возьмём для примера готовую игру. Для этого здесь существует Asset Store , который содержит огромное количество готовых моделей, анимаций, звуков (и даже игр), как платных, так и бесплатных.
Чтобы открыть Asset Store, нужно в меню Window выбрать Asset Store (комбинация клавиш Ctrl-9 ).

Откроется окно магазина. Введём в строке поиска "flappy bird style example game " и откроем бесплатный пример, который мы будем использовать в своём проекте.

Нажав Download и тем самым скачав его, вы можете затем импортировать себе в проект. Для этого нажмите Import , после чего появится предупреждение о том, что настройки проекта после импорта будут изменены.

Согласившись на импорт, вы увидите окно, в котором нужно выбрать, какие компоненты импортировать. Выбираем все и нажимаем Import .

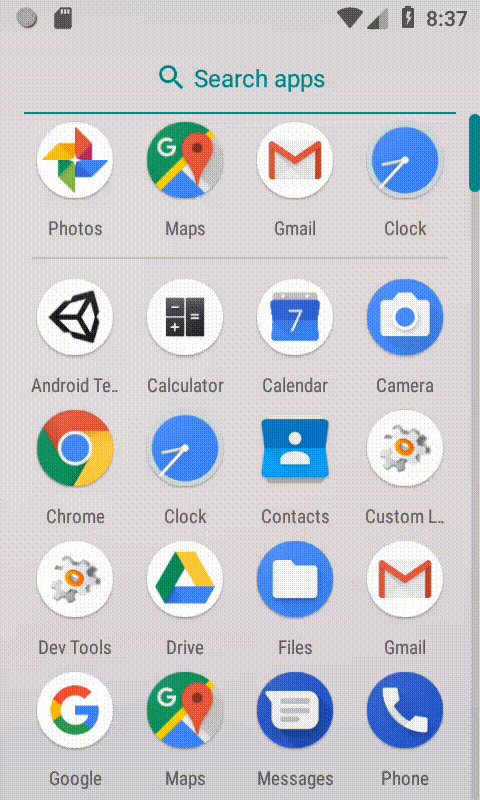
После завершения импорта в обозревателе проекта вы увидите новые файлы. Это и есть файлы игры. Чтобы открыть сцену в редакторе, раскройте Flappy Bird Style - Scenes и дважды кликните по Main .

В результате в окне 3D-редактора появится сцена игры.

Вы можете проверить, как игра работает, прямо в Unity, нажав на кнопку Play над окном редактора.

Шаг 4. Настройка инструментов Android
Примечание: если вы пользуетесь Android Studio , то у вас уже установлены все необходимые компоненты и поэтому можно смело переходить к следующему шагу.
Для того, чтобы собрать получившуюся игру на Android, нужно установить следующие инструменты:
- Java Development Kit (JDK). Скачать его можно с сайта Java . Перейдя по ссылке, вы увидите на самом верху Java Platform (JDK) , кликните по Download рядом с надписью, затем выберите вашу операционную систему и начните скачивание. После этого просто следуйте инструкциям инсталлятора.
- Android SDK . Самым простым способом установить актуальную версию является скачивание Android Studio, с которым этот SDK поставляется. Для этого нужно перейти на сайт Android Studio и нажать Download Android Studio . Инсталлятор Android Studio установить базовые компоненты Android SDK, необходимые для разработки на Android.
Шаг 5. Подготовка проекта для запуска
Для начала, необходимо изменить платформу разработки на Android. Для этого в Unity откройте меню File и выберите Build Settings.

В появившемся окне нужно выбрать Android и затем нажать Switch platform .

Переключение платформы сообщает, что мы будем собирать приложение для Android. Это означает, что когда мы будем собирать приложение, Unity будет создавать APK-файл . Переключение платформы также заставляет Unity импортировать все ассеты проект заново. Это не займёт много времени на небольшом проекте, но имейте ввиду, что в больших проектах эта операция может занять длительное время.
Теперь нам нужно указать имя пакета для приложения.
Примечание: Имя пакета - это уникальный идентификатор приложения, он пишется в стиле обратного DNS в формате com.CompanyName.ProductName . После публикации приложения в Google Play имя пакета уже нельзя будет изменить.
Для этого перейдём в меню Edit и выберем Project Settings - Player .

В правой части Unity откроется окно с множеством различных настроек, таких как версия приложения, целевой и минимальный SDK, выбор иконки и т.д. Здесь нам нужно в блоке Other Settings найти Identification и задать имя пакета в поле Package Name . При желании можно также изменить и другие параметры.
Теперь осталось только указать путь до Android SDK и JDK. Для этого перейдём в меню и выберем Edit - Preferences .

В появившемся окне нужно перейти в External Tools и в полях SDK и JDK указать соответствующие пути, после чего закрыть окно.

Шаг 6. Сборка и запуск приложения
Настало время собрать своё первое приложение на Unity. Для этого нужно в меню выбрать File - Build Settings . Откроется окно, в нём нужно будет добавить сцену, которую нужно собрать. Поскольку у нас эта сцена уже открыта в редакторе, достаточно просто нажать Add Open Scenes , чтобы добавить её в сборку, после добавления вы увидите её в списке сцен.

Осталось только нажать Build , после чего Unity приступит к сборке приложения. Перед этим вам может быть предложено выбрать папку, куда будут сохраняться собранные файлы приложений, а также имя APK-файла.
Примечание: на данный момент, если у вас в Android SDK установлена альфа-версия Build-Tools (версия 28.0.0-rc1 ), при сборке Gradle выдаст ошибку. Чтобы это исправить, просто удалите из Android SDK эту версию.
В результате в папке, которую вы указали, появится собранный APK-файл, готовый к установке на эмуляторе или на реальном устройстве.

Посмотрим, что находится внутри собранного APK. Для этого воспользуемся утилитой APK Analyzer , которая входит в состав Android Studio,

Размер APK-файла в несжатом виде составляет 21,1 MB , в сжатом же 20,9 MB . Как можно увидеть из графика, большую часть объёма занимают сторонние библиотеки, добавленные Unity. Затем в assets расположены все ресурсы, которые используются в собранной сцене. Файл classes.dex содержит всего 89 классов и 479 методов.
Кроме того, если заглянуть в AndroidManifest.xml , приложение состоит из одной активности.
Заключение
На этом всё. В этой статье мы научились устанавливать и настраивать Unity, а также собрали своё первое приложение на Android.
Unity 3D окажется незаменимым помощником для тех, кто профессионально подходит к задаче создания качественного материала. В приложение интегрированы готовые модели, скрипты и текстуры, которые можно дополнить собственным контентом - изображениями, звуками и видеозаписями.
Готовые продукты, созданные в Unity 3D, совместимы практически со всеми популярными платформами - начиная от мобильных телефонов и заканчивая SMART TV-телевизорами.
Возможности программы:
- обучаемый движок Unity;
- гибкий многофункциональный редактор;
- высокая скорость компиляции;
- легкий в освоении интерфейс;
- совместимость с большим количеством платформ.
Принцип работы
Для использования программы нужно загрузить платформу Unity Hub, а через нее можно опробовать функции бесплатной версии Personal. Она доступна при объемах монетизации до 100 тысяч долларов ежегодно.
Кроме Free-варианта можно подписаться на две другие расширенные версии:
Unity Plus (~$25 ежемесячно) - предоставляет ограниченный доступ к сервису Customer Success Advisor, собирает информацию о сбоях на пользовательских устройствах, мониторит отзывы.
Unity Pro (~$125 ежемесячно) - максимальный вариант подписки. Обеспечивает поддержку со стороны профессиональных разработчиков, позволяет получить приоритетный доступ к поддержке со стороны создателей программы, включает улучшенные возможности для мониторинга производительности и сбора статистики.
Построение всех игровых действий базируется на достаточно качественном физическом ядре программы (PhysX), от которого и зависит поведение моделей. Благодаря возможности импорта текстур и объектов, продукту можно придать уникальность или использовать интегрированные разработчиком инструменты. Важно понять, что каждый созданный в этом конструкторе объект - это определенный набор скриптов и событий, управлять которыми вы можете самостоятельно.
Для профессиональной работы с Unity 3D необходимо некоторое время на знакомство с интерфейсом и возможностями приложения. Для этого в Интернете можно найти множество роликов или посетить специализированные курсы, которые проводятся во многих крупных городах.
Следует учесть, что для работы с 3D-графикой нужно иметь современный компьютер с аппаратной видеокартой.
Плюсы:
- практически безграничная функциональность для создания проектов;
- поддержка браузерной 3D-графики;
- совместимость с игровыми приставками и современными телевизорами;
- большое количество инструментов для визуализации;
- есть бесплатная версия.
Минусы:
- для создания качественного продукта необходимы специфические знания;
- нет возможности очень тонкой настройки физического ядры программы;
- отсутствует перевод интерфейса на русский язык.
Скачать Юнити 3Д можно не только для подготовки конкурента популярной онлайн-игрушке Джаггернаут (которая тоже нарисована инструментами героя нашего обзора), но и для создания шикарных трехмерных презентаций. Пусть это займет чуть больше времени, но вау-эффект для аудитории гарантирован.
Для знакомства с возможностями платформы достаточно скачать бесплатную версию Unity 3D. При необходимости доступа к исходному коду, взгляните в сторону платных версий.
Аналоги:
- Game Editor - бесплатное приложение для создания игр;
- Construct 2 - популярный игровой конструктор, отличается простым интерфейсом.
- Construct 2 - мощная программа для создания 2D-проектов.
Как быстро и относительно просто создать несложную игру или приложение для Андроида? Об этом читайте в статье ниже, где рассматривается работа с движком Unity3D.
Вы играете в компьютерные игры? Если да, то, наверняка, в процессе прохождения очередного игрового блокбастера у Вас иногда возникали мысли типа: "А вот здесь, я бы сделал не так!". А хотите сами побывать в роли разработчика? Тогда, предлагаю Вам небольшое, но весьма занимательное "приключение" ;)
Что такое движок и зачем он нужен?
Раньше, еще во времена первых компьютеров, игры и программы создавались так называемым "хардкорным" методом. То есть, для полноценной разработки требовалось быть довольно опытным программистом, который досконально знает свой язык программирования и может практически всю игру (включая пиксельную графику и спецэффекты !) написать в простом Блокноте . Таких людей было немного и они очень ценились (да и сейчас ценятся)...
Сегодня же порог вхождения в тему программирования снизился в разы. И этому способствует не только доступность литературы и всевозможных обучающих материалов, но и все больше упрощающийся процесс разработки. В наши дни уже редко можно встретить настоящих "хардкорщиков", поскольку появились довольно удобные среды разработки, которые получили название "движки".
Суть движка в том, что он позволяет в упрощенном визуальном режиме импортировать все нужные игровые объекты, расставить их на виртуальной сцене и настроить все их параметры. То есть, задачей программиста остается только правильно написать игровую логику!
Однако, за удобство работы приходится платить некоторым увеличением размера проекта (иногда даже в несколько раз!) в сравнении с его аналогом, написанным старым "хардкорным" способом. Именно за это часть разработчиков движки не любит или же старается писать свои, в которых используются только необходимые им компоненты...
Но нам-то с Вами до труЪ-программистов далеко:) Поэтому займемся созданием несложной игры для Android на базе популярного и мощного движка Unity3D .
Начало работы с проектом в Unity3D
Итак, почему мы решили использовать именно Unity3D:
- возможность создавать полноценные 2D и 3D игры;
- возможность скомпилировать готовую игру под любое устройство;
- относительная простота управления движком;
- хорошая расширяемость функционала за счет подключения плагинов;
- относительно небольшой размер итоговой сборки игры (в сравнении с другими движками).
Главный козырь Unity3D, естественно, его многогранность и многоплатформенность. Готовую игру (возможно, с небольшими доработками) Вы можете портировать, хоть на ПК (с Windows, Linux или MacOS), хоть на Android, хоть на PlayStation или XBox! Для этого нам потребуется скачать только сам движок , который, кстати, "весит" больше гигабайта и нужные SDK (если планируется разработка под мобильные платформы или консоли). Если Вы хотите сделать игру для Windows, то качать дополнительно ничего не нужно, но поскольку, мы собрались делать игру под Андроид, то нам понадобится скачать еще и Android SDK (Software Development Kit). Советую качать SDK в ZIP-архиве для большего удобства работы с ним.
Когда все будет загружено, можете распаковать в любую удобную для Вас папку Android SDK, а затем приступайте к установке самого Unity3D. Устанавливается он, как и любая обычная программа под Windows, поэтому проблем с установкой быть не должно. После установки движок запустится и нам для начала нужно будет создать новый проект:

Для этого нам нужно будет закрыть все приветственные и вступительные окошки, а затем в меню "File" выбрать пункт "New Project". В открывшемся окошке (см. скриншот выше) нам предложат указать папку сохранения проекта (ее название будет совпадать с названием проекта), импортировать некоторые стандартные наборы функций (они нам не нужны) и указать режим работы. В качестве режима выбираем 2D и жмем кнопку "Create". На этом подготовительная часть работ завершена:)
Интерфейс движка и иерархия проекта
После создания проекта он будет загружен в рабочее пространство Unity3D:

Само это рабочее пространство имеет модульную структуру и состоит из нескольких вложенных окошек, которые можно перемещать, как Вам удобно. У меня оно настроено так (слева направо и сверху вниз):
- Окно Hierarchy - отображает иерархическое положение активных и неактивных объектов на сцене. По умолчанию единственный объект, находящийся сразу в списке - Камера (Main Camera).
- Окно Scene - отображает всю игровую сцену и объекты на ней (в том числе, камеры, звуки, текстуры и т.п.).
- Окно Inspector - отображает все свойства выбранного в иерархии или на сцене объекта и позволяет их править, дополнять или удалять.
- Окно Game - отображает игровой мир, который виден в камеру и позволяет выбирать размер виртуального тестового окна игры в пикселях. Также, позволяет активировать разворачивание игрового окна в полный размер (Maximize on Play) и включать/отключать отображение различной информации для разработчика.
- Окна Project и Console. Окно Project служит для навигации по ресурсам проекта: загруженным изображениям, звукам, моделям и т.п. Также средствами данного окна (контекстное меню) Вы можете создавать новые пустые игровые объекты разных типов и скрипты. Окно же Console служит для вывода сообщений об ошибках (красным), предупреждений (желтым) и различной, запрошенной Вами отладочной информации (серым).
- Окно Assets Label - нижняя часть окна инспектора, в которой отображается превью выбранного в окне Project объекта или файла.
Кроме Всего вышеперечисленного, обратите свое внимание на три кнопки вверху по центру. Они позволяют запускать Ваш проект, ставить на паузу (иногда полезно при отладке чтобы посмотреть, что делается в Иерархии, например) и, соответственно, выключать.
Создавать мы будем симулятор музыкального инструмента: индийских народных барабанов под названием "табла" , поэтому для начала работы создадим в проекте две пустые папки, в которых будут храниться звуки и картинки. Создать новую папку можно, вызвав контекстное меню в окне навигатора проекта (Project) и выбрав пункт "Folder" в списке "Create".
Здесь стоит сказать пару слов о том, как нужно называть эти папки. Для простой игры, вроде нашего симулятора, в принципе, папки можно "обозвать" как угодно, однако, имеется как минимум два названия, которые лучше не использовать, поскольку они зарезервированы движком. Это названия Resources и Plugins. В больших проектах папку Resources создают сразу и все игровые "запчасти" (картинки, звуки, модели, текстуры и префабы) складируют уже в нее (сортируя по подпапкам). В Plugins же, как следует из названия, сохраняются все дополнительные сторонние наборы функций (так называемые "ассеты" (assets)), которых имеется довольно много на Asset Store - магазине расширений для Unity3D.
Импорт файлов и создание игровых объектов
Перед созданием нового игрового проекта желательно заранее подготовить все нужные для его работы файлы. В нашем случае такими файлами являются картинки и звуки. Импортировать их в проект проще всего обычным перетаскиванием в нужную папку. Начнем с картинок...
После того, как изображения появятся в нашей папке Images их следует немного настроить:

Дело в том, что по умолчанию Unity3D все добавленные в проект картинки сжимает с потерей качества. Если такая потеря нам не нужна (особо актуально для игр с HD-графикой), то нам следует выбрать каждое изображение и в окне Инспектора изменить значение параметра "Format" с "Compressed" на "Truecolor" во вкладке "Default". Также может понадобиться изменить параметр "Max Size", если он меньше реальной ширины картинки (по умолчанию - 1024 пикселя). После всех изменений нужно не забыть нажать кнопку "Apply", чтобы применить их. Аналогичные действия при необходимости совершаем для всех остальных изображений.
Теперь, давайте создадим из наших картинок игровые объекты. Для этого достаточно просто перетащить нужное изображение в окно Hierarchy. Картинка или 3D-модель будут автоматически преобразованы в объект типа Game Object и отображены в начальной точке координат перед камерой.

Первым делом мы добавили фоновую картинку, которая должна у нас отображаться во весь экран. Проверить, так ли это, можно выделив в окне иерархии камеру и посмотрев на то, как отображается ее рамка. На скриншоте выше видно, что часть нашего фона остается вне обзора камеры, поэтому, нужно подстроить размер этого обзора при помощи перетаскивания рамки прямо на сцене или правки параметра "Size" в окне Инспектора. В нашем случае пришлось сменить значение по умолчанию (5) на 5.4.
Все, камеру больше не трогаем, а добавляем и настраиваем остальные картинки. При добавлении мы видим, что некоторые из них слишком большие для нашей игры. Уменьшить их можно либо физически в графическом редакторе , либо средствами движка. Попробуем последний способ. Для этого выделяем изображение в окне Иерархии, а в окне Инспектора изменяем значения "Scale" для координаты X и Y с 1 на 0.5 (то есть, уменьшаем вполовину). Там же желательно, во избежание накладок, присвоить всем игровым объектам (кроме фона) ненулевой порядок слоев (Order in Layer):

Последним шагом в подготовке игровых объектов из картинок будет "навешивание" на них коллайдеров (collider). В Unity3D коллайдеры используются в качестве детекторов взаимодействия между объектами. То есть, по сути, на нашу картинку надевается виртуальная оболочка, которая может регистрировать прикосновения к ней.
Чтобы добавить коллайдер на объект, выбираем его в окне Иерархии, а затем в окне Инспектора жмем кнопку "Add Component". В появившемся списке компонентов ищем Physics 2D (обычная 3D физика в нашем режиме не сработает) и там из всех вариантов нам больше всего подходит "Circle Collider 2D". Его и выбираем. Вокруг нашего объекта появится зеленая обводка, которая и отображает границы коллайдера. Осталось только отметить галочкой пункт "Is Trigger" чтобы наш коллайдер только регистрировал нажатия и больше никак не взаимодействовал с окружающим игровым пространством:

Аналогичные действия повторяем для всех оставшихся объектов. Отличаться от остальных объектов будет только наш фон. Для него мы применим Box Collider 2D и выставим Position Z больше нуля, чтобы задвинуть коллайдер и сам фон на задний план (это нам пригодится чуть позже).
Работа со звуком
Со звуком в Unity 3D на первый взгляд все обстоит несколько запутано. Но, попытаемся разобраться по порядку:)
Первым делом нам нужно перетащить все звуки в папку Sounds и тоже немного их настроить:

Если уровень громкости у всех звуков у Вас изначально отрегулирован, то все, что потребуется сделать, это отключить 3D-обработку звуков. В трехмерных играх эта обработка нужна для того, чтобы имитировать приближение источника звука при приближении к нему камеры. Но в 2D нам это ни к чему, поэтому выделяем по очереди каждый звук и снимаем у него галочку "3D Sound".
Теперь можем приступать к добавлению звуков к игровым объектам. Для этого нам нужно выделить по очереди каждую кнопку и добавить ей новый компонент "Audio Source" из раздела "Audio". Когда компонент будет добавлен, выбираем соответствующий кнопке "Audio Clip" и снимаем активную по умолчанию галочку "Play On Awake" (играть при появлении):

Когда все звуки будут прикреплены к нужным кнопкам, придет время для самого интересного - скриптинга...
Первый скрипт
Перед тем, как начать разбирать наш первый скрипт, наверное, стоит пару слов сказать о самой системе скриптинга в Unity 3D.
Юнити позволяет писать код сразу на трех языках: JavaScript (точнее, его немного модифицированной версии UnityScript), C# и Boo. В ряде книг и руководств можно встретить мнение, что для начинающих скриптинг в Unity проще осваивать на примере JavaScript. Однако, этот язык не настолько удобный, как остальные, и в будущем Вам, скорее всего, придется переучиваться. Поэтому, лучше сразу начать с изучения C# (Boo тоже неплох, но по нему мало обучающих материалов).
Теперь о том, где писать код. По умолчанию редактором кода в Unity 3D является IDE MonoDevelop. Преимущество этой среды разработки в том, что в ней имеются подсказки для быстрого ввода стандартных методов, классов и функций, а также система проверки синтаксиса. Однако, для меня минусом стала громоздкость и высокая ресурсоемкость. Благо, в настройках Unity можно установить в качестве текстового редактора, что угодно, поэтому я для себя "подвесил" легкий и функциональный Notepad++ (почти все примеры будут показаны в нем).
И последнее. Естественно, что без справочных материалов в освоении всех премудростей движка Вы далеко не уйдете, поэтому вот список из нескольких толковых Интернет-ресурсов по теме Unity 3D:
- http://docs.unity3d.com/ru/current/Manual/UnityManualRestructured.html - официальный мануал по движку с частичным переводом на русский язык (появился недавно и пока работает иногда нестабильно);
- http://docs.unity3d.com/ru/current/ScriptReference/index.html - официальный мануал-справочник по скриптингу на английском;
- http://unity3d.ru/distribution/index.php - русскоязычный форум разработчиков под Unity 3D;
- http://habrahabr.ru/post/141362/ - цикл уроков по созданию трехмерных игр на Хабрахабре;
- http://msdn.microsoft.com/ru-ru/library/618ayhy6.aspx - официальный справочник по C# от Microsoft на русском.
Ну и, чтобы долго не тянуть, предлагаю сразу создать первый скрипт. Под скрипты, если их много, лучше выделить отдельную папку, но у нас игра будет простенькая, поэтому мы можем создать скрипт прямо в корневой папке проекта. Для этого вызываем контекстное меню в окошке Project, выбираем список Create и жмем "C# Script". Назовем наш новый скрипт, например, Sounds и откроем его двойным щелчком мыши. Убрав стандартные методы Update и Start, а затем, прописав нужные получим следующий вид скрипта:

Если Вы не перенастраивали редактор, то наш скрипт будет открываться в MonoDevelop. Разберем его структуру...
Фактически каждый скрипт на C# состоит из трех основных частей:
- В самом верху перечисляются библиотеки, которые нужно подключить для работы скрипта (например, "using Unity.Engine" подключает работу самого движка, а "using System.Collections" - библиотеку, содержащую ряд встроенных классов для работы скрипта под разными системами).
- Объявление класса и переменных. В C# нет понятия скрипта, как такового. Вместо него используется понятие "класса", в который входит ряд методов и функций. Хотя, по сути, в контексте Unity 3D это практически одно и то же:) Главное помнить, что имя класса должно совпадать с именем, которое мы дали скрипту. Особенность же переменных в C# в том, что они обязательно (кроме временных, которые объявляются в самом скрипте) должны быть типизированы. На практике это означает, что для переменной должен быть указан уровень доступа (private или public) и тип (int, float, bool или, как у нас в скрипте, AudioClip. При этом имя переменной можно давать любое. А можно ей сразу и значение приписать.
- Набор методов и функций. Методом в C# называется практически любая функция, которая выполняет определенные действия. В принципе, в литературе по Unity 3D их и называют функциями, но, если мы говорим о C# как отдельном языке программирования, то это, таки, методы:). Функциями в чистом виде в Юнити являются, например, стандартные функции вывода звука, отрисовки элементов GUI и т.п., которые используются внутри методов.
Зная теперь структуру скрипта, нетрудно понять его смысл, который сводится к следующему... В классе (скрипте) Sounds мы объявляем 9 переменных типа AudioClip с нужными нам для удобства их различения именами. Делаем их обязательно публичными (приватные не будут отображаться в редакторе, а нам на них нужно будет "вешать" звуки именно через редактор). А затем в теле скрипта используем стандартный метод "void OnMouseDown()". Раньше он отвечал только за обработку клика мышью, но в новых версиях интерпретируется и как касание к сенсорному экрану. В нем пишем условия, по которым мы проверяем имена нажатых коллайдеров и, если обнаруживаем нажатие одного из них, выводим соответствующий звук (используем стандартную функцию audio.PlayOneShot();).
При написании кода внимательно следите за наличием всех открывающих и закрывающих скобок иначе будете постоянно получать отчеты об ошибках в Консоли и не сможете запустить свой проект вообще! Также обращайте внимание на использование в именах методов и функций заглавных букв. Они тоже часто бывают причинами ошибок. И, естественно, соблюдайте все знаки (точки, двоеточия и скобки), короче, синтаксис языка. Вначале будет трудно, но со временем Вы начнете писать с нуля без ошибок!
Когда скрипт будет готов, выделите его и в окне Инспектора назначьте каждой переменной свой звук. Теперь нам осталось только применить наш скрипт к объектам на сцене. Проще всего это сделать, опять же, посредством перетаскивания скрипта прямо на нужный игровой объект в списке Иерархии:

Если скрипт был перетащен правильно, то он должен появиться в окне Инспектора у того объекта, на который мы его перетащили. Соответственно, перетаскиваем скрипт на все объекты, которые должны звучать в игре и можем пробовать запускать ее. При нажатии по нашим игровым кнопкам теперь, наконец-то, будет звучать заданный звук!
Введение в GUI
В принципе, Игра у нас уже функционирует, но какая-то она слишком "лысая". Не хватает в ней чего-то... А, хотя бы, надписи с названием, что перед нами находится! Иными словами, нужно реализовать какой-нибудь внятный пользовательский интерфейс.
Собственно, GUI и есть сокращение от англ. "Graphical User Interface", то есть графический интерфейс пользователя. Традиционно он включает в себя такие компоненты, как:
- кнопки;
- окна;
- текстовые области;
- чекбоксы и/ил радиокнопки;
- слайдеры (полосы прокрутки) и т.п.
В Unity 3D Все это (и даже кое что сверх того) присутствует в полной мере. Главное, научиться им пользоваться! Рассмотрим, как средствами GUI в Юнити можно сделать простую надпись-заголовок.
Для этого создадим новый скрипт с именем Interface и изменим его следующим образом:

Рассмотрим внимательно скрипт на скриншоте. Здесь мы пишем всего одну публичную переменную нового для нас типа GUIStyle. Этот тип позволяет в визуальном режиме менять оформление элементов, к которым данный стиль приписан. Стили удобно использовать, если имеется много элементов интерфейса одного типа (например, кнопок), но у них должен быть разный вид.
Далее мы создаем кнопку ("GUI.Button"), которая имеет следующий синтаксис: условие - 4 координаты (отступ по горизонтали от левого края, отступ по вертикали от верхнего края, ширина, высота) - видимый текст в кавычках и далее, опционально, указание стиля. Внутри условия кнопки прописываются нужные функции. В нашем случае мы прописали переход на сайт разработчиков ("Application.OpenURL("");").
Скрипты с GUI могут работать с любых игровых объектов, но обычно их советуют "вешать" на камеру, что мы и сделаем, перетащив скрипт на объект Main Camera. Теперь, если его выделить в окне Иерархии, то в окне Инспектора мы сможем увидеть публичную переменную нашего стиля, развернув которую, получим полный доступ к настройкам этого стиля!
Мы можем указать цвет текста и текстуру для фона в любых ситуациях (для кнопки нужно прописать три ее варианта (Normal - обычный вид, Hover - при наведении и Active - при нажатии), задать отступы и настроить шрифт. По умолчанию единственным доступным в Unity 3D шрифтом является Arial, однако Вы можете вручную загрузить в проект любой другой и применить его в поле "Font", настроив все сопутствующие параметры.
Что интересно и одновременно не совсем удобно, элементы GUI не отображаются на сцене, пока мы не запустим проект, поэтому подгонка параметров каждого элемента может занять немало времени. Запустим проект и посмотрим, как будет выглядеть наша кнопка, созданная выше:

Изменение интерфейса по условию и статические переменные
Мы уже сделали многое, но улучшать всегда есть куда:) Поэтому предлагаю в качестве последнего примера создать окошко справки, которым обычно нормальные разработчики снабжают свои игры и приложения. Для этого добавим в папку с изображениями картинку для такой кнопки в виде знака вопроса и сделаем из нее игровой объект. Навесим на него коллайдер и напишем скрипт с именем, например, "Help" следующего содержания:

В данном скрипте у нас есть две переменные. Первая переменная определяет скин, который будет использоваться для всех элементов интерфейса, описанных в данном классе. В отличие от стилей, работу с которыми мы рассмотрели выше, скины позволяют изменять вид не только отдельного элемента, к которому они приписаны, а всех элементов определенного типа сразу. К тому же, в отличие от стилей, скины к элементам не прописываются, а объявляются сразу для всего метода и работают до тех пор, пока не будет объявлен еще один скин. Также следует помнить, что скины существуют не только в виде переменных, но и как отдельные файлы. Поэтому, перед объявлением скина нужно сразу создать его в окне "Project" из контекстного меню: "Create" - "GUI Skin".
Вторая переменная у нас логическая (или по-другому булева). Она может иметь только два значения: "истина" (true) или "ложь" (false). В силу своей бинарной природы такая переменная отлично подойдет для реализации всевозможных переключателей. В нашем случае, она будет отвечать за отображение текста с описанием нашей игры.
Однако, если посмотреть внимательно, то можно заметить, что у последней переменной есть один замечательный параметр - "static". Добавление к переменным такого параметра позволяет сделать их статическими и получать к ним доступ из других скриптов!
Но вернемся к остальному коду. Уже знакомый нам метод "void OnMouseDown()" здесь будет служить переключателем переменной "isVisible" при помощи простенького условия. Однако, после условия есть еще одна функция. Функция эта ("Debug.Log();") служит для вывода "на лету" в Консоль значений нужных нам переменных (их мы вписываем без кавычек в скобках). Как видите, внутри функции можно совмещать как неизменяемый текст (пишется в кавычках), так и переменные (без кавычек). Главное, только чтобы между всеми данными был знак "+".
Далее по тексту скрипта у нас идет метод отрисовки интерфейса ("void OnGUI(){}"), внутри которого мы видим объявление нового скина ("GUI.skin = HelpSkin;") и нового элемента интерфейса типа GUI.Box. В отличие от кнопки, бокс является неактивным элементом и служит обычно для вывода различных текстовых или графических данных.
Обратите внимание на то, как мы задали позиционирование для бокса. Здесь все значения указаны не напрямую, а при помощи математических выражений, что, по сути, является аналогом "резиновой верстки" в веб-разработке. Проблема в том, что при указании точных размеров GUI-элементов при разных разрешениях экрана они не будут адаптироваться и могут быть либо слишком мелки ми, либо, наоборот, крупными. В следующей версии движка разработчики обещают сделать GUI адаптивными, но пока приходится извращаться:(
Последним шагом на пути к успеху будет настройка нашего скина. В переменную скрипта указываем файл скина, а затем выделяем этот файл в окне проекта. Как и для других файлов, настройки скина будут отображены в окне Инспектора. Здесь ищем тот элемент, который подлежит изменению (в нашем случае Box), раскрываем его и настраиваем аналогично рассмотренному выше стилю:

Чтобы увидеть, правильно ли работает наш скрипт, запустим проект и попробуем нажать на кнопку справки:

Сейчас все работает, но не всегда удобно нажимать кнопку справки, чтобы обратно скрыть описание. Более привычно для исчезновения всяких уведомлений ткнуть в любое свободное место, чем целиться в кнопки. И вот здесь нам как раз и пригодится то, что мы сделали переменную "isVisible" статической, а также, навешенный на фоновую картинку коллайдер...
Вернемся к нашему самому первому скрипту ("Sounds"), который отслеживал нажатия на кнопки для проигрывания звуков. В него (точнее, внутрь метода "void OnMouseDown()") нам достаточно будет прописать всего одну строчку:
if (this.name != "HelpButton"){Help.isVisible = false;}
Этой строчкой мы задаем условие: если имя нажатого коллайдера не равняется имени кнопки справки, то переменная "isVisible" в скрипте "Help" будет равняться "false". Только нужно чтобы переменная "isVisible" точно имела приписку "static", иначе получим ошибку.
Теперь при запуске мы увидим, что наше окно справки закрывается при нажатии не только на кнопку в правом верхнем углу, но и при касании к любой свободной части экрана. Единственное, что можно еще улучшить - сделать, чтоб окошко скрывалось и по нажатию на нем самом... Это будет Вашим "домашним заданием" ;) Скажу только, что ГУИ-бокс нужно будет сменить на аналогично оформленную кнопку, опять же, с настройкой скина и прописыванием функции, изменяющей переменную "isVisible". Все, дальше молчу:)
Компиляция игры и сохранение проекта
Наконец, у нас все работает! Это означает, что пришло время сохранять нашу игру и тестировать на реальном устройстве. А для этого ее нужно скомпилировать в исполняемый файл (для Windows, например, в EXE, а для Android в APK).
Если Вы хотите скомпилировать игру для ПК, то Вам не придется производить никаких предварительных настроек. Однако, для Андроида нужно будет сначала подключить скачанный нами в самом начале Android SDK. Делается это довольно просто: идем в меню "Edit", вызываем пункт "Preferences" и в открывшемся окошке переходим на вкладку "External Tools". Здесь ищем строку "Android SDK Location" и в ней указываем путь к распакованному архиву с SDK (см. скриншот ниже). Кстати, здесь же можно сменить активный по умолчанию монструозный текстовый редактор MonoDevelop на свой любимый:)
И вот настал момент истины! Идем в меню "File" и ищем там пункт "Build Settings". В открывшемся окошке нам нужно будет сразу добавить сцены для сборки. Если сцена одна (как в нашем проекте), то для этого будет достаточно нажать кнопку "Add Current". Если же их несколько, то нужно будет открыть каждую из них и аналогичным образом внести в список сцен, а затем посредством перетаскивания настроить нужную их очередность:

Следующим шагом выбираем платформу сборки (мы планируем игру под Андроид, значит, его и выбираем) и жмем внизу кнопку "Player Settings". В окне Инспектора откроется ряд настроек из которых некоторые являются обязательными или очень желательными. К желательным относится указание названий компании-разработчика, программы и ее иконки (Company Name, Product Name и Default Icon, соответственно) в верхней части списка настроек.
В нижней же части в разделе "Other Settings" имеется два обязательных параметра: "Bundle Identifier" и "Bundle Version". Версия по умолчанию проставляется, как 1.0, а вот идентификатор придется создать вручную и, желательно, уникальный. Состоять он должен из трех частей, отделенных друг от друга точками: зарезервированное слово "com", затем название компании-разработчика, а в конце название самого приложения.
Остальные настройки сборки можете менять по своему усмотрению или не менять вовсе. Главное, что теперь компиляция уже сможет запуститься. Для этого достаточно нажать кнопку "Build" в окошке "Build Settings" и дождаться, пока программ выдаст нам готовое, упакованное в APK-файл приложение:)
Заключение
На этом наш урок-обзор по созданию простейших приложений для Андроид подходит к концу. Чтобы Вы могли повторить все, о чем мы говорили, в конце статьи я дам ссылку на архив, в котором будут храниться все ресурсы игры в виде отдельной папки (если захотите сделать все с нуля) и в виде файла с расширением unitypackage. Последний позволяет импортировать в Юнити сразу весь проект, включая зависимости и т.п.
Чтобы импортировать наш проект (и, кстати, любые плагины, скачанные из Интернета или Assets Store) нужно зайти в меню "Assets", выбрать пункт "Import Package", а в нем "Custom Packege", после чего указать путь к нашему файлу и нажать кнопку "Import". Кстати, сделать полный бекап своего проекта, с сохранением в такой unitypackage Вы можете из этого же меню ("Assets") кликом по пункту "Export Package".
Вроде, все:) Как человек, который сам осваивал Unity 3D с нуля, в статье я постарался дать ответы на максимальное количество вопросов и осветить основные нюансы работы с движком, которые возникают на первых порах. Но, возможно, кому-то этого будет мало, поэтому, если у Вас возникнут вопросы, можете обращаться либо прямо ко мне на почту, либо на форуме: чем смогу - помогу!
Желаю всем удачи и успешной реализации всех проектов!
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
Разработка игр для устройств с Android OS требует подхода, схожего с разработкой под iOS. С другой стороны, аппаратное обеспечение Android-устройств не подчиняется чётким стандартам, что заставляет решать вопросы, которые отсутствуют при работе с iOS. Также присутствуют различия между версиями Unity для Android и iOS.
Подготовка среды разработки для Android
Прежде чем вы сможете протестировать свои игры на устройстве, вам нужно будет подготовить среду разработки. В частности - скачать и установить Android SDK нужной платформы и добавить ваше устройство в систему (этот процесс отличается для Windows и Mac). Об этом подробно написано на сайте Android-разработчиков, а также дополнительную информацию может предоставлять производитель вашего устройства. Так как это достаточно сложный процесс, мы приготовили небольшую инструкцию которая поможет вам подготовить всё необходимое для разработки. Если вам понадобится больше информации, вы сможете получить её на портале Android-разработчиков .
Доступ к функциям Android
Unity предоставляет API для доступа к средствам ввода и настройкам Android. Доступные классы задокументированы на странице Написание кода для Android сборок .
Привязка C, C++ или Java кода к скриптам
Unity позволяет вызывать функции, написанные на C/C++, непосредственно из скриптов (Java-функции могут быть вызваны непрямым способом). Чтобы узнать как из Unity получать доступ к функциям из нативного кода, посетите страницу о сборке плагинов для Android .
Occlusion Culling (отсечение невидимой геометрии)
Unity предоставляет поддержку occlusion culling, что очень полезно при оптимизации для мобильных платформ. Больше информации можно найти на странице Occlusion culling .
Настройка начальной заставки
Заставка, отображаемая при запуске игры, может быть настроена - см. эту страницу для дополнительной информации.
Решение проблем и сообщения об ошибках
Существует множество причин, из-за которых ваше приложение вылетает или не работает должным образом. Наше руководство по решению специфических для Android проблем поможет вам разобраться с причинами ошибок в кратчайшие сроки. Если после прочтения руководства вы предполагаете, что проблема именно в Unity - вам следует составить сообщение об ошибке. Обратитесь к этой странице за инструкциями.
Как Unity для Android отличается от версии для настольных компьютеров
JavaScript со строгой типизацией
Для улучшения производительности в Android-версии Unity динамическая типизация в JavaScript всегда отключена (как если бы к каждому скрипту автоматически применялась #pragma strict). Это важно помнить, если вы переносите на Android проект со старших платформ, и если вы столкнётесь с ошибками компиляции - проблему стоит искать в первую очередь в типизации. С такими ошибками обычно легко справиться, убедившись что типы всех переменных явно указаны или приведёны при инициализации.
Хоть Unity Android и поддерживает DXT/PVRTC/ATC текстуры, Unity распакует текстуры в формат RGB(A) при выполнении, если эти методы сжатия на поддерживаются на конкретном устройстве. Это может серьёзно повлиять на производительность GPU отрисовки, потому рекомендуется использовать формат ETC. Он является фактическим стандартом для Android, и должен поддерживаться всеми современными устройствами. С другой стороны, ETC не поддерживает альфа-канал, и иногда 16-битные RGBA текстуры будут лучшим выбором по критериям качества, размера и скорости рендеринга там, где нужен альфа-канал.
Разработка мобильных приложений является одним из самых прибыльных занятий в компьютерной индустрии. Создание игры на Android обходится в несколько сотен или тысяч долларов, а прибыль может достигать и миллиона долларов. В связи с этим множество людей интересуется разработкой приложений на телефон. В этой статье вы узнаете о том, как создать игру на андроид с нуля через компьютер, какой движок и конструктор лучше выбрать.
Ни одна успешная игра не обходится без красивой графики, поэтому создание дизайна – один из важнейших этапов разработки. Дизайн на ОС Android реализовывается с помощью «дизайн-документа» или диздока. Начать создание игрушки нужно именно с его детальной проработки. В файле содержится:
- Объектные модели;
- Функциональные спецификации;
- Игровой контент;
- Интерфейс.
Рассмотрим каждый из пунктов более подробно.
Объектные модели
Это информация о функционале каждого предмета. Объектные модели отвечают за возможность покупки и продажи предметов, а также за улучшение игровых характеристик персонажей.
Функциональные спецификации
Здесь описывается геймплей, основные возможности каждого персонажа. Также здесь дается описание особенностей игровых предметов – оружия, аптечек, брони и других. По сути, функциональные спецификации – это правила, по которым происходит игровой процесс. Чем лучше будет проработан данный раздел, тем легче будет создать качественную Андроид-игру.
Игровой контент
Это текстовая начинка игры. Здесь описываются диалоги персонажей и то, из какого оружия можно наносить урон, сколько здоровья будет отнимать попадание, какие характеристики будут увеличиваться при использовании различного снаряжения. Также здесь содержится подробное описание каждого предмета.
Интерфейс
Интерфейс – это то, как пользователь будет взаимодействовать с игрой. Он включает в себя кнопки, с помощью которых можно управлять персонажем, и разделы меню: например, играть, счет, настройки, топ игроков, справка. Если вы не имеете опыта в создании приложений на Андроид, перед созданием собственного скачайте с Плей Маркета и проанализируйте популярные игры и перенесите лучшие решения в свой проект.
Игровой движок
Основой любой игры является движок. Это программное обеспечение, позволяющее разрабатывать и запускать ее. Он содержит целый комплекс программ, включающий движок рендеринга, физический движок, звук, анимацию и многое другое. Чтобы облегчить процесс написания программ, сторонние разработчики создают собственные игровые движки специально для Андроид-приложений.
Каждый из них предлагает различные функции: некоторые разработаны для 3D, другие для 2D, может поддерживаться мультиплатформенность. Таких движков есть огромное количество, но, если вы новичок, лучше выбрать один из самых популярных, так как там будут присутствовать все необходимые функции.
UDK
Torque 2d/3d
Что такое конструктор игр?
Конструктор – это программа, объединяющая в себе игровой движок и интегрированную среду разработки. Конструктор делает процесс разработки доступным для людей, которые не обладают навыками программирования. Некоторые из конструкторов позволяют создавать игры определенных жанров, другие обладают максимальным функционалом, но стоят значительно больших денег. Для начинающего создателя мобильных приложений, выбор конструктора – один из самых ответственных моментов, ведь именно от его возможностей будет зависеть судьба будущего приложения.

Конструктор позволяет создавать игры различных жанров для Windows, Android и iOS. Предлагает большой выбор готовых локаций, объектов, персонажей и звуковых оформлений, поэтому создание первой Андроид-игры не займет много времени. Пользователи, знакомые с языками программирования JS и C++, могут использовать встроенный GML. Единственный недостаток заключается в том, что программа не переведена на русский язык.
Заключение
Создание игры на Андроид – не совсем простое, но очень прибыльное дело. Если вы решили разработать игру и зарабатывать на ней, сначала проработайте идею. Далее напишите «дизайн-документ» и определитесь с игровым движком, который сможет максимально раскрыть ее потенциал. После этого можно приступать непосредственно к созданию приложения в конструкторе.
Видео
Чтобы детальнее ознакомиться с процессом создания Андроид-игр, ознакомьтесь с серией видеороликов, посвященных этому занятию.




